H&R Block Case Study
Sign & File | Advance Feature Enhancement

Overview
H&R Block, Inc., or H&R Block, is an American world leader in tax preparation company operating in Canada, the United States, and Australia. Block strives for making improvements on there current and future product.
Problem Statement
H&R Block wants to increase retention and conversion for there current customers, reduce drop-off rates and provide a better user experience for there current and future product. Users have given feedback for pain-points that have been identified.


Users & Audience
The users for this product would be new and returning customers that would enjoy an intuitive tax preparation experience. The audience would be for those who want to file on there own, users tha drop-off taxes and those who want guidance.
My Role and Responsibilities
-
Contribute to the end-to-end design outcomes within an agile squad structure.
-
Own medium size project with some direction from Lead Designer.
-
Lead the design process for wireframes, user flows, visual concepts, interactive prototypes for every stage of the design process.
-
Support the direction of the Lead Designer while pushing for new thinking.
-
Direct designers to assist in the design process; give thoughtful and actionable feedback.
-
Create compelling presentations and design documentation that clearly communicates outcomes.
-
Utilize and contribute to current design system to achieve consistency at scale.
-
Understand the user journey and remove client pain points.
-
Incorporate data, insights and user testing to fuel creative solutions.
-
Partner closely with developers to ship refined experiences.
-
Incorporate modern, premium design and technology trends.
My Primary Focus

Ideation
The design team and I provided various solutions for our current product that is currently in production.

Research
During each sprint, we defined scope details such as how much design and discovery would be needed to complete project. We also continued to educate ourselves on the current product.

Collaboration
This meant having consistent communication with our legal and marketing team as well as build and maintain relationships with the product partners.
Processes And What I Did
-
Collaborated with Product Managers to assist in defining and/or identifying gaps in the technical and design requirements/user stories.
-
Implemented ideation and discovery for iterative designing and rapid prototyping for feedback and design discussion.
-
Created Interactive prototypes for user testing, preference testing and a/b testing as well as obtain and implement feedback from our design team and product partners.
-
Collaborated with our legal and marketing team for clarification on what the current constraints are and present our findings when designing a solution for features.
-
Assure that ADA compliances were implemented during the design phase of all feature work.
-
Utilized User Testing for iterative designs for continuous improvements on the current product and future releases.
-
Collaborate with the design team on best practices and improve methods on working together.
Feature: Upgrade Advance Flow
The Advance flow that currently exist in the product today had some identified pain-points. Though a majority of users found this flow easy to understand, around 80% of our users when tested found that the information was a bit overwhelming. Though the flow was linear, it felt as if we trying to minimize the amount of clicks rather than focus on users perspective.

Old Flow
After extensive research and testing on a feature that I managed, our findings indicated that users were overwhelmed with the amount of information on each page as they stepped through the flow.
3 screens held an extensive amount of information for the client to review.
See Example of the old flow:
Designs Of The Old Flow
Here you can see this current flow is informative however, it's also overwhelming.

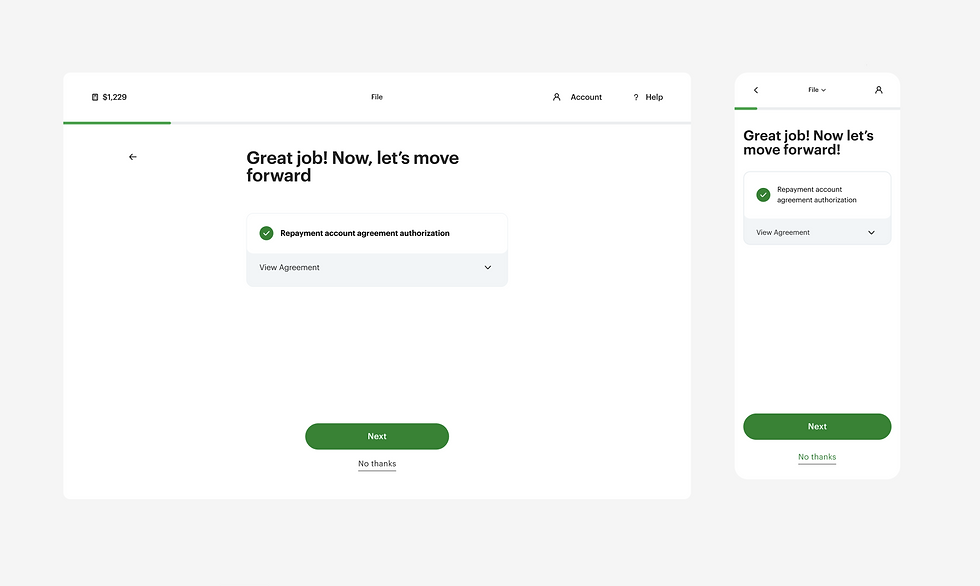
Feature: Optimized Advance Flow
Just because you have more "clicks" in a flow doesn't mean it makes the users experience more complicated. The testing this flow, we found that nearly 90% of users found this flow to be not just intuitive and simple, but loved the amount of information presented on each page. After some fun research, we found that users can easily process and retain small bits of information at a time. Think about it. We see this all the time in apps that you currently use!
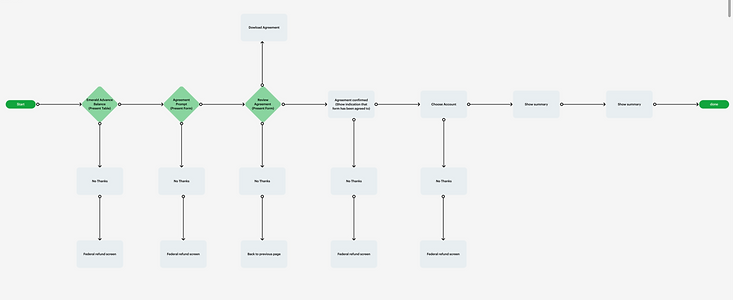
Optimized Flow
The optimized flow is now:
-
Clean
-
Smaller Segments
-
Intuitive
-
Easy to read
-
Simple navigation
-
Linear
-
Concise
-
Simple Flow

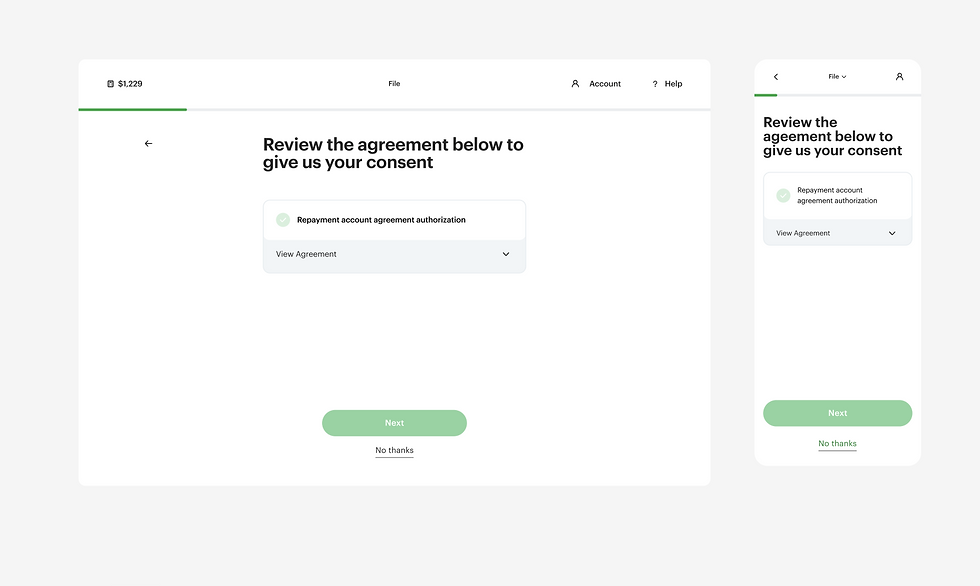
Designs Of The Optimized Flow
You can see how we increased the amount of "clicks" but decreased the amount of information presented on one page.




What We Hope To Achieve
There are many parts within the "Sign and File" process. S&F itself is only a part of the entire tax filing experience. For what I have contributed, here is a slideshow to demonstrate how I visualize the entire S&F process.
S&F Slideshow Presentation
Though still a work in progress, I can see that once completed, the S&F section will be a game changer.