
OneAmerica Case Study
Designing OA's First Mobile Application

Overview
OneAmerica is one of the fastest growing mutual insurance holding companies. OneAmerica has built, maintained and enhanced their first mobile app to provide a better experience for their Retirement Services customers. Allow me to show you how I contributed to designing OneAmerica's Mobile App.
Problem Statement
OneAmerica has been around for years. One thing that this financial service didn't have that most other competitors have was a mobile application. This mobile app will support their Retirement Services line of business and even more.


Users & Audience
The users for this product would be anyone that has a 401k or other retirement services. However, this app will educate those who want to allocate funds to different asset classes.
My Role and Responsibilities
-
Create highly effective user-focused experiences and interfaces across a variety of environments (mobile, web apps, dashboards, etc.).
-
Create and maintain design documentation including wireframes, user flows, information architecture, and interaction design.
-
Collaborate with a wide range of staff members to develop concepts into features during the software development lifecycle.
-
Create and demonstrate interactive prototypes, and validate designs with product team, stakeholders, and users.
-
Collaborate with other team members to understand customer needs and interpret them into design elements.
-
Stay up to date on industry and user experience trends, best practices, and technology and promote them within the larger UX team.
-
Create clickable wireframes to help flesh out functional and data requirements, user experience and analytics for daily commissions screens which will be integrated with OSO.
-
Work with frontend developers to assure what's developed falls inline with design and ADA best practices.
What I focused On The Most

Defining MVP
This mobile app will be a MVP (minimum viable product) mobile app in support of their Retirement Services line of business.

Target Audience
The first phase of this mobile app will include 4 transactional type of requirements to get launched. It will be externally facing and it will be for end users to access their accounts.

Project Scope
The first phase will last 6 months. The project is a highly visible, agile project for OA as they are working on the first mobile app for the organization. Multiple vendors are involved to collaborate with (DXC, Infosys and etc.).
Research & Collaboration
Mobbin is cool for research and inspiration
I Performed User Research for mobile app design. This involved researching best practices for components, layout, accessibility and competition within the market.
Collaboration is key! Most of the research data was parse from the following:
-
Business Analyst - translating the issues from the stock holders to the design team
-
Product Managers - that were SME
-
Our Legal Team - Assuring that content was aligned for the company and our users. It can be a battle or a blessing!
-
Feedback Surveys results from OneAmerica's website. This gave the team a ton of insight about pain-points and potential solutions.
-
Mobbin, Google and etc,. This allowed the team to find inspiration for this amazing application.
Some cool findings:
Users Roughly around 70% of users tested were familiar with a retirement account like a 401(k). The younger audience weren't as knowledgeable as our more experienced audience. This let us know that educating the user as they progress throughout the journey was key!
About 80% of our users felt overwhelmed with the amount of data on the screen when it came to how there investments were allocated. We found that users prefer bite-sized bits of information!
There were more findings, but I thought I can share some of what I thought were interesting to me.

Prototyping And User Flows

Sometimes low fidelity can be mistaken for the final product.
I was able to complete and contribute to journey mapping, user flows, low fidelity designs and high fidelity prototyping. The breakdown to this was to:
-
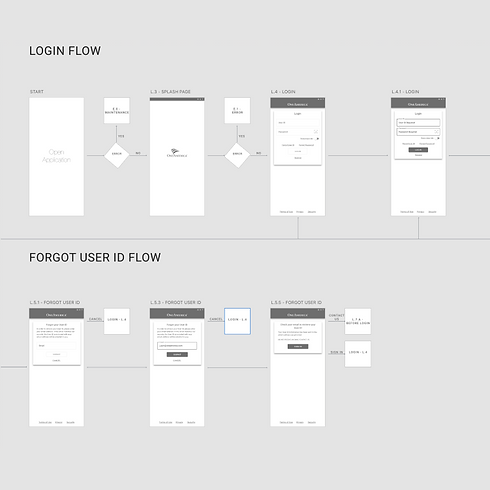
Create User flows and wire-flows for interactive pieces and mapping out all possible paths. Wire-flows were used to give a visual aid on different paths of the application.
-
Create Low Fidelity Prototypes for quick design reviews. This is a great way to kick out screens and even functionality for the team.
-
Create Interactive High Fidelity Prototypes. This would help finalize designs and even be utilized for iterating through user testing for improvement of screens.
-
Lead and Validate ADA compliance was implemented while designing and developing the application. This included ADA Validation and Providing ADA annotations for vendors.
-
Utilize user testing for improving design and improving user experience make the app user friendly as well as intuitive. Testing screens and even testing flows.
-
Go through sprint planning to see what work will be done as well as meet with BA and UI Designer to walk through processes.
Sample Gallery of Low Fidelity
I wanted to share a few screenshots with you on some of the designs that were in the works.




Outcomes & Lessons
This application took 6 months to design, develop and push to the app store for both IOS and Android. I'm sure plenty of work went into the successful development of this application.
OneAmerica has been around for years. One thing that this financial service now have that other competitors have is a mobile application. This mobile app will support their Retirement Services line of business and more.
